Clean Firefox User Interface with Vertical Tabs
I spend a lot of time in Firefox. This post is a summary of how I configure it for productivity and efficiency. I am maintaining this configuration across three macOS computers, writing down the configuration helps me to make this consistent. As always: highly subjective and subject to personal taste.
Main ingredients for my "less is more" configuration:
- Reduce the Firefox user interface to what is absolutely necessary.
- Remove what is not needed.
- Remove what is needed infrequently and can be accessed elsewhere.
- Optimize for single window usage, with everything in tabs.
- Vertical tabs, for handling a large number of tabs.
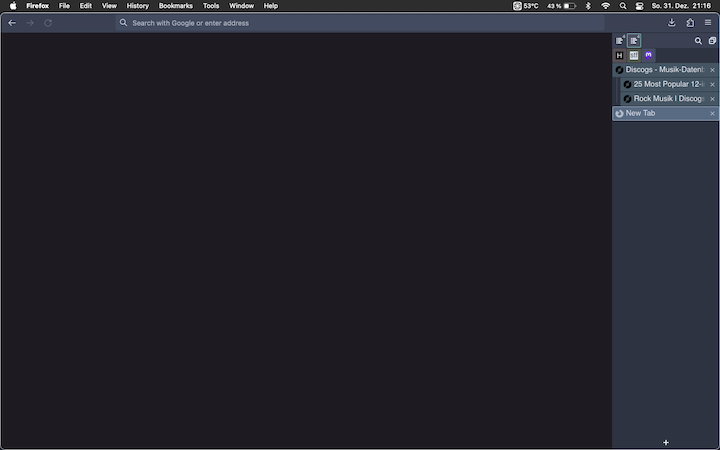
This is the result of the configuration from this post:

This configuration removes the Firefox title bar, including the window modification buttons (red, yellow and green dots on macOS). This is on purpose. I run Firefox nearly always with a single maximized window, so the window modification buttons are not really needed. If needed, I close a Firefox window via the menu (File → Close Window), same with minimizing a Firefox window.
Firefox theme is Nord Polar Night.
Install and Configure Sidebery
In Firefox, go to the Sidebery Addon web page and install the add-on.
Sidebery has a lot of configuration options. Most of the defaults are fine and do not need tweaking. Starting from default settings, in Sidebery settings adjust this:
Settings - General:
- "Use active panel's name as sidebar title": off (I find the panel name in the view menu confusing).
Settings - Navigation bar:
- "Hide empty tab panels": off.
- "Bottom bar of tabs panel": Switch off all three items.
- "Enabled elements": Remove "Create tabs panel" and "Settings" (settings are alternatively accessible from extension settings menu), add "Search" and "Collapse all".
Settings - Tabs:
- "Show close button": always
- "Show new tabs button", "Position": "Bottom".
- "Place new tab opened from pinned tab": "panel end".
- "Pinned tabs positions": "globally - top".
- "Prevent pinned tabs from unloading": on.
- "Colorize tabs": "on".
- "Animations": off.
- "Density": "compact".
Keybindings:
- "Open/Close sidebar panel": F1.
Styles editor - Tabs:
- "Indent": 16px (gives a bit more indentation than the default 8px)
- Add CSS to disable dimming of unloaded tabs (see this Github issue):
.Tab[data-discarded="true"] .body {
opacity: 1;
}
.Tab[data-discarded="true"] > .body > .fav,
.Tab[data-discarded="true"] > .body > .t-box {
opacity: 1;
}
Configure Firefox
- Menu → View → Toolbars → Bookmarks Toolbar: Only show on new tab.
- In the sidebar, click the sidebar menu and select "Move Sidebar to Right".
Hide Firefox Tab Bar, Title Bar and Sidebar Header
Hiding the Firefox tab and title bars is not possible through configuration, this needs a custom userChrome.css file.
- Go to
about:config, accept the "Proceed with Caution" warning and change the value of the preference nametoolkit.legacyUserProfileCustomizations.stylesheetstotrue, by searching for the preference name and clicking the toggle button. - Click "Hamburger Menu" → Help → More troubleshooting information.
- Look for “Profile Directory” on the page.
- Open directory in Finder (or your operating systems file manager).
- Create subdirectory
chrome. - In the
chromedirectory, with your text editor of choice, create a new fileuserChrome.css. - Quit and start Firefox to apply the user chrome CSS.
This userChrome produces an URL bar without macOS window controls. Closing and minimizing a window is still possible via menu commands. This is mainly suited for use cases where a single Firefox window is the main center of work.
userChrome.css
/* hides the native tab bar */
#TabsToolbar {
visibility: collapse;
}
/* hides the title bar */
#titlebar {
visibility: collapse;
}
/* hides the sidebar header */
#sidebar-header {
visibility: collapse !important;
}
This userChrome is an alternative. It produces an URL bar with macOS window controls. The window controls are an overlay on top of the URL bar. The URL bar contents (icons and text boxes) can be prepended with a Flexible Space, to ensure that the window controls do not hover over them.
userChrome.css
/* hides the native tab bar */
#TabsToolbar {
visibility: collapse;
}
/* shows the window controls and positions them on the left side of the URL bar */
#TabsToolbar .titlebar-buttonbox-container {
visibility: visible !important;
position: absolute;
margin-top: 12px !important;
margin-left: 72px !important;
}
/* hides the title bar */
#titlebar {
visibility: collapse;
}
/* hides the sidebar header */
#sidebar-header {
visibility: collapse !important;
}
Done. Enjoy a clean Firefox.